
ネットサーフィンをしていて、「うわ、このサイト滅茶句茶見にくい」とか「文字が小さくて読めない」、「色使いが酷くて目が痛い」という経験はありませんか?
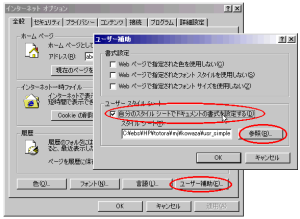
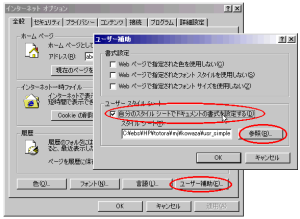
そういった問題は、ユーザスタイルシートを対象のサイトに適用する事によって簡単に解決する事が出来ます。 ユーザスタイルシートを用いると、どんなサイトでも常に同じ外観を維持できるため、ネットサーフがぐんと楽になります。
usr_simpleblue.css [4.3Kbyte]

とりあえずあらゆる要素を考えるのは面倒なので、背景画像を好きなものに変えるスタイルシートを作成してみましょう。
body{
background-image: url(c:\My Documents\wall.jpg) !important;
background-attachment: fixed !important;
color: black !important;
}
これをテキストエディタにコピー&ペーストして、適当な名前で保存してください。拡張子は[.css]にします。
url()の括弧の間に、「http://〜」でも「c:\〜」でも構わないので、使いたい画像のアドレスを記述します。
必要ならば、colorの後の色名を変える事で文字色も任意のものにできます。
あとはこのスタイルシートを上記の方法で実際に適用すればOKです。

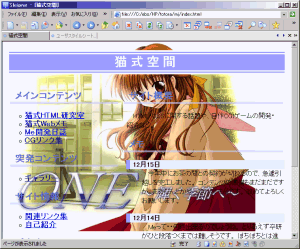
猫式空間トップページに適用。まあ、サンプルに使った画像に関するツッコミは無しということで。
CSSのプロパティに関する細かい説明は省略します。 更なる情報を得たい方は、下記のサイトを参考にして下さい。